If you are a Pandora user and a blogger, you ought to know how to export your Pandora stations to your blog. What follows are some entry level tips on how to visually redesign the export panel as well.
First, here’s how to export: Pandora provides a feeds page that generates code for your artist, composer, and genre stations. Just scroll down to the "your stations" section, enter the email address associated with your Pandora account, and out comes the code:
<link rel="stylesheet" type="text/css"
href="http://feeds.pandora.com/styles/feeds/stations-buttons-gray.css" />
<script src="http://feeds.pandora.com/feeds/people/matthew1628/
stations.js?max=10&noform"></script>
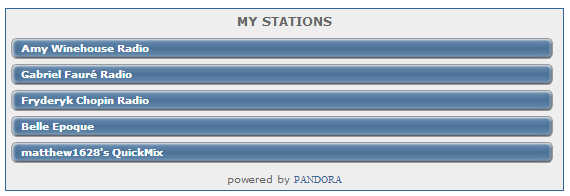
Which looks like this:
So now if anyone else is logged into Pandora, they can get to your stations from your blog and listen.
But perhaps you would like a different visual scenario for your station panel? This involves some knowledge of CSS formatting, which is easy to learn. Follow me as I remake my channels using CSS.
First, I strip Pandora’s CSS formatting from the code. I’m going to take the stuff below in italics out:
<link rel="stylesheet" type="text/css"
href="http://feeds.pandora.com/styles/feeds/stations-buttons-gray.css" />
<script src="http://feeds.pandora.com/feeds/people/matthew1628/
stations.js?max=5&noform"></script>
Second, I prepare to format the CSS code myself using the <div> CSS formatting tag. So now the code snippet looks like this:
<div>
<link type="text/css" />
<script src="http://feeds.pandora.com/feeds/people/matthew1628/
stations.js?max=5&noform"></script>
</div>
Third, using the CSS “style” element inside the opening <div> tag, I’m going to add CSS code to my Pandora channel panel that gives it a new color, floats the panel to the right side of the page with a margin, gives it a new border, and a new font. The final code and the result on the right:
<div style="margin:5px;
float:right;
background-color:#FFCCFF;
padding:5px;
font-family:Verdana, Arial, Helvetica, sans-serif;
border:3px;
border-style:groove ">
<script src="http://feeds.pandora.com/feeds/people/
matthew1628/stations.js?max=10&noform"></script>
</div>
I’m not the last word in design (obviously), but with a little CSS skill and imagination you can export your own custom Pandora station pages. Enjoy!
PS: If you know of hacks similar to this (or better), please send us a line or post a comment below.